ワードプレスでブログ運営をはじめたら、初期のうちにヘッダーメニューを整えましょう。
この記事ではワードプレス、アフィンガー6使用でのカスタマイズ方法をご紹介しています。
ヘッダーメニューとはトップページのブログタイトルの下あたりに表示されることが多い、ブログのカテゴリー名が並んでいる箇所のことですね。
読者の目につきやすく、ブログ滞在時間の延長に貢献してくれるので、わかりやすい名称で表示させましょう。
なにも設定していないと以下のように通常メニュー項目が並びます。

設定するとこうなります ↓↓

「主婦の働き方」については子カテゴリーをプルダウン表示にしています。
作成は初心者でも簡単です。
やることは3つ
①新規メニュー作成
②表示させたいカテゴリーを選択
③ボーダーライン、背景色を選択
ひとつずつ整えていくうちに、理想のブログに近づきますよ。
この記事を参考にカスタマイズしましょう!
当ブログデザインは有料テーマアフィンガー6を使っています。
シンプルな装飾が豊富で初心者でも見やすい記事の作成ができます!
\\初心者の強い味方優しいアフィンガー6の公式サイトはこちらから//
ヘッダーメニュー設定
メニューと、枠・背景カラーなどは、それぞれ別々の設定が必要です。
メニュー設定 = 外観 → メニュー
枠・背景カラー設定 = 外観 → カスタマイズ
まずはヘッダー部分に表示するメニューを作成します。
新規メニュー作成
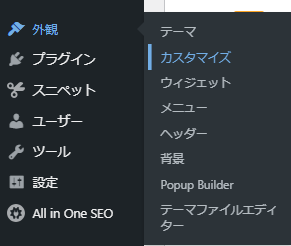
外観 → メニュー を選択。

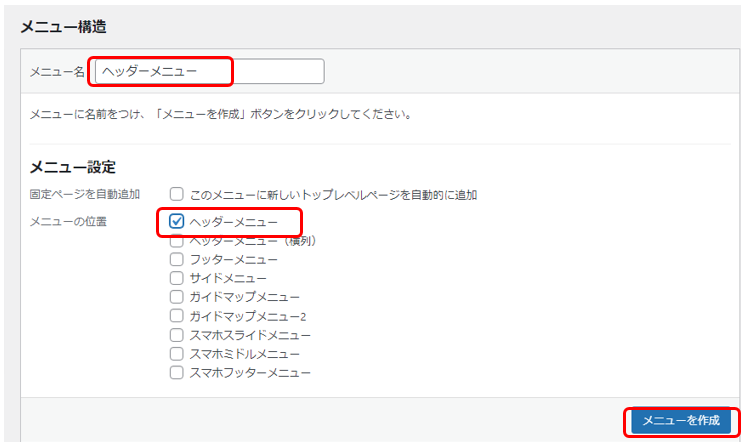
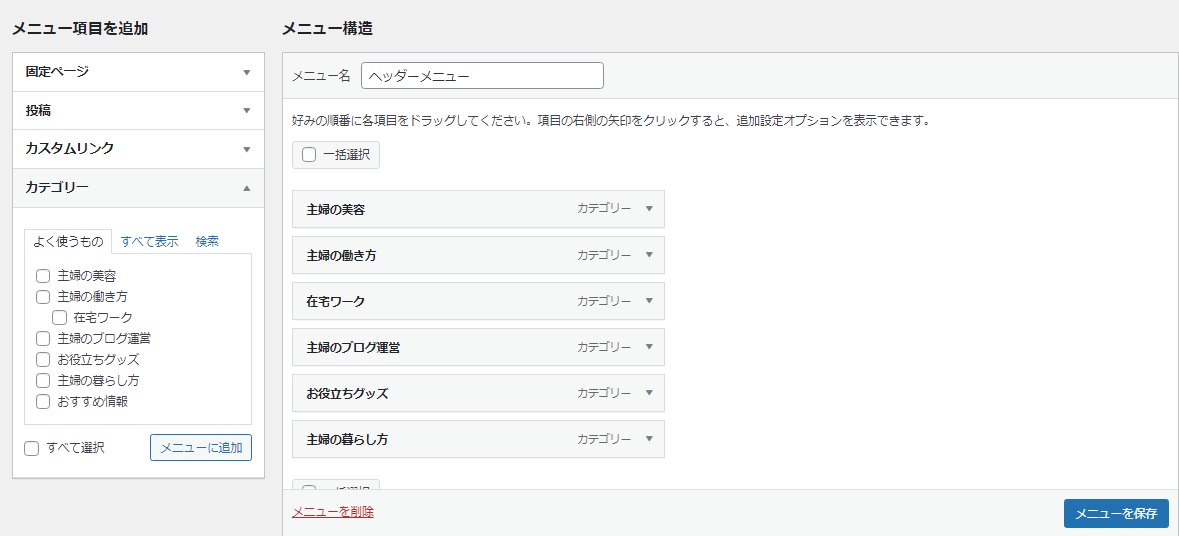
メニュー名に「ヘッダーメニュー」などわかりやすい名称を入力。
ヘッダーメニューにチェックを入れます。
「メニューを作成」をクリック。

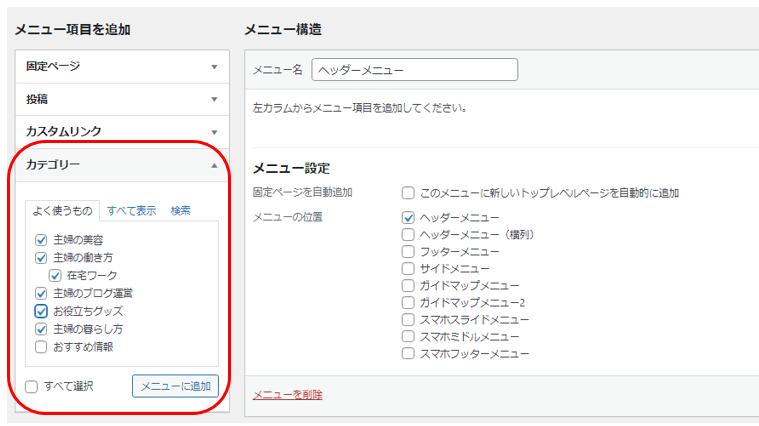
画面が切り替わるので、次はメニューに表示させたい項目を選択します。
当ブログの場合は投稿記事のカテゴリーより選んでいます。
表示させたい項目にチェック →「メニューに追加」をクリック。

右側に追加したメニューが反映されます。
このままでOKなら、右下の「メニューを保存」で完了です。

メニューを並べ替える&子カテゴリーをプルダウン表示にする
メニューの並べ替えはドロップ&ドラッグで自由にできます。
各メニューをマウス左ボタンを押したまま、好きな順番に移動させましょう。
子カテゴリーはプルダウン表示
子カテゴリーがある場合は、メニューバーの右端▼マークをクリック。
「下の階層」をクリックすることで、ヘッダーには親カテゴリーのみ表示され、子カテゴリーはプルダウン表示にできます。

並べ替え&子カテゴリーのプルダウン化が完了したら「メニューを保存」。
完成したメニューがこちらです ↓↓(プルダウンまで表示させた状態です)

ヘッダーメニューはいつでもカスタマイズできるので、ブログの更新に合わせて見直すことをおすすめします。
ヘッダーメニューの枠線・背景色のカスタマイズ
表示したいメニュー設定が完了したら、枠線や背景色のカスタマイズをしましょう。
外観 → カスタマイズ

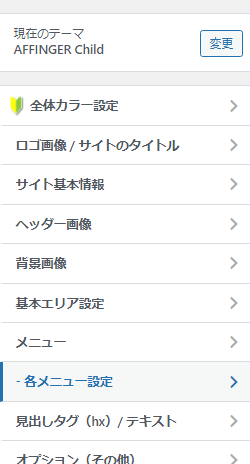
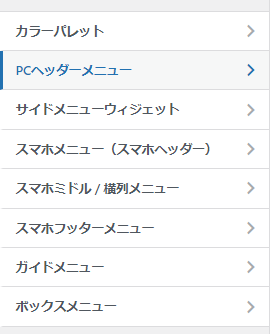
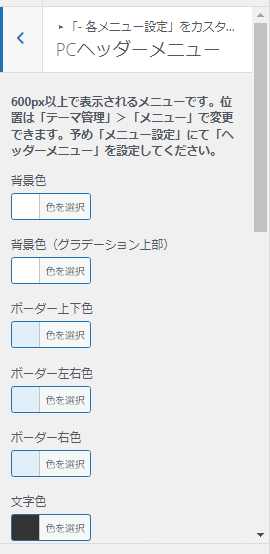
カスタマイズ画面 → 各メニュー設定 → PCヘッダーメニュー


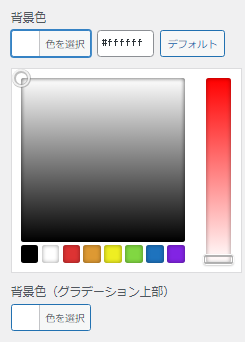
背景色・背景色(グラデーション上部)で背景色、 ボーダー色で枠線の色、文字色も自由に設定できます。
「色を選択」で好きなカラーを選びます。
カラーコードを入力することもできますよ。


ちなみに当ブログでは背景色、ボーダー色ともにグラデーションにしたくなかったので、同じカラーコードを入力しています。
カスタマイズ画面では右側にプレビューが表示されるので、どのように変わるのか様子を見ながらカスタマイズできます。

設定が完了したら「公開」をクリック。
まとめ
ワードプレスブログ、アフィンガー6使用時のヘッダーメニュー設定方法をご紹介しました。
メニュー設定 = 外観 → メニュー
枠・背景カラー設定 = 外観 → カスタマイズ
メニューと枠・カラーはそれぞれ別に設定が必要なので少し手間ですが、オリジナルのブログ作りのために初期のころに設定してしまいましょう。
途中でデザインをガラッと変更できるのも、ワードプレスブログの魅力ですね!