アフィンガー6のデザインを自分で整えたいけど、やり方がよくわからない…
デザインテンプレートを使用せずにオリジナルのブログを作りたい!
この記事では、アフィンガー6のデザインを自分で設定したい方向けに細かい設定方法をご紹介します!
当ブログでは「クラシックエディター」を導入しています。
解説は「アフィンガー6」「クラシックエディター」の場合になります。
\\初心者の強い味方アフィンガー6の公式サイトはこちらから//
外観カスタマイズメニューでできること
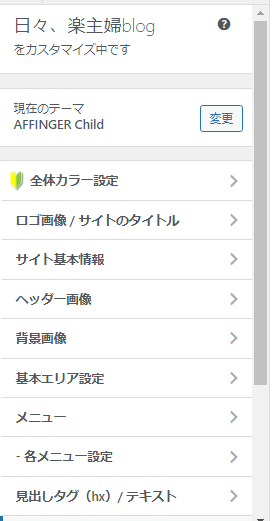
まずは「外観」→「カスタマイズ」画面を開くと、左側にメニューが表示されます。

それぞれ、なにを設定できる項目なのかメインのものをまとめました。
| 全体カラー設定 | キーカラー/メインカラー/サブカラー/テキスト(一部) |
| ロゴ画像/サイトのタイトル | ロゴ画像/サイトタイトルとキャッチフレーズの文字色/スマホロゴ画像/スマホヘッダーのタイトル色/アイコンロゴ画像 |
| サイト基本情報 | サイトタイトル/キャッチフレーズ/サイトアイコン |
| ヘッダー画像 | ヘッダー画像 |
| 背景画像 | 背景画像 |
| 基本エリア設定 | エリアごとのカラー設定 |
| メニュー | ヘッダーメニュー |
| -各メニュー設定 | メニューごとのカラー設定 |
| 見出しタグ/テキスト | 見出しごとのカラー設定 |
| オプション(その他) | 記事内アイコン/ブログカード/表/会話吹き出し/プロフィールカードなど |
| ウィジット | 各ウィジット設定 |
| ホームページ設定 | サイトのホームページ表示設定 |
| 追加CSS | 追加CSS |
| エクスポート/インポート | テーマのエクスポート/インポート |

カスタマイズやり方
カスタマイズ画面では右側にサンプル画面が表示されます。
どこの設定なのか、サンプル画面を確認しながら進めましょう。
全体カラー設定
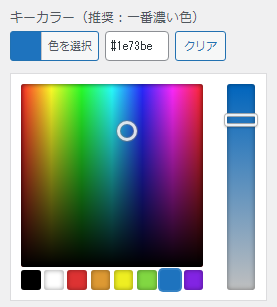
ブログ全体のカラーを設定します。
カラーはカーソルを動かして選ぶか、カラーコードを入力することもできます。

変更後は上の「公開」をクリックして保存。

ロゴ画像/サイトのタイトル
当ブログではヘッダー画像は使わずに、この設定画面でタイトルカラーを指定しています。
ヘッダーに画像を設置したい場合はCanvaなどで好きなデザインで作成したものをアップロードしましょう。
サイト基本情報
ブログタイトル・キャッチフレーズ・サイトアイコンを設定します。
キャッチフレーズは不要の場合はブランクにしておけばOK。
サイトアイコンはGoogleの検索結果で表示されるものです。
Canvaなどで作成した画像など、好みのものをアップロードしましょう。

基本エリア設定
全体カラーほか、エリアごとのカラー設定をできます。
画面右側に表示されるサンプルを見ながら整えましょう。

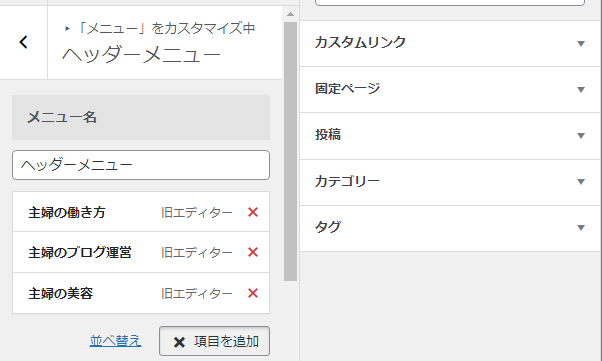
メニュー
「メニュー」→「ヘッダーメニュー」
ヘッダー部分に表示させたいメニューカテゴリーを設定します。
「×項目を追加」をクリックすると右側に以下のようなメニュー画面が表示されます。
固定ページ・投稿・カテゴリー・タブから表示させたい項目を選びましょう。

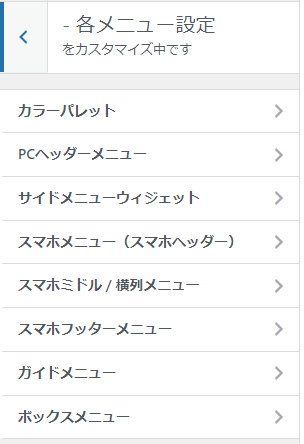
各メニュー設定
各メニュー設定では、メニューごとのカラーを細かく設定します。
サンプルを確認しながら整えましょう。

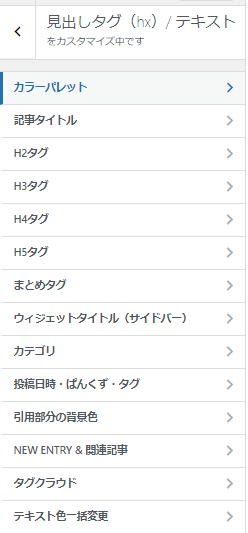
見出しタグ/テキスト
記事のそれぞれの見出しや、カテゴリーのカラーを細かく設定します。

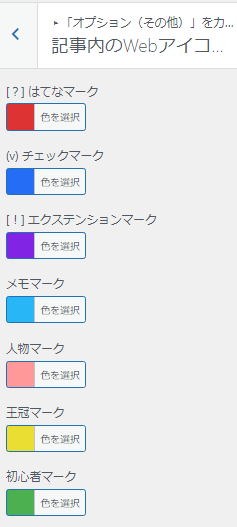
オプション(その他)
ここではブログに欠かせないオプションについて、細かく設定できます。
記事内アイコン

ブログカード
記事内で関連としてほかの記事を紹介したい時の枠カラー設定。
表
記事内に挿入する表の枠線カラー、文字色の設定。
会話吹き出し
会話吹き出しの背景カラー設定。
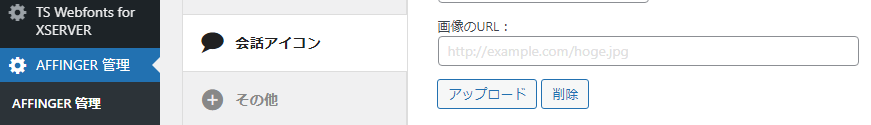
*会話吹き出しに使うアイコン画像は管理画面の「AFFINGER管理」→「会話アイコン」で画像をアップロードして設定します。

プロフィールカード
ブログ右側のメニュー、カテゴリーなどが表示される並びにプロフィールを表示させたい場合の設定。
この設定画面で枠カラー、アバター画像を設定できます。
プロフィール内の紹介文は管理画面の「ユーザー」→「プロフィール」より編集します。
ウィジット
各ウィジットの設定です。
画面右側の「カテゴリー」「メニュー」「プロフィールカード」など、なにをどの順番で表示するかを設定できます。
管理画面の「外観」→「ウィジット」からも設定可能です。
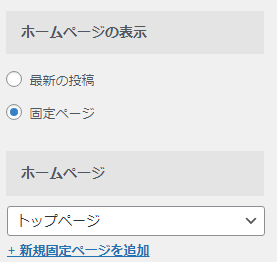
ホームページ設定
サイトを正しく表示させるために、Wordpressをインストール後にやっておくべき設定のひとつです。
①固定ページに「トップページ」を作成する
②ホームページ設定で「トップページ」を固定表示設定にする

追加CSS・エクスポート/インポート
追加CSSはサイトの外観をカスタマイズする時に追加設定できます。
エクスポート/インポート設定は、テーマのカスタマイズ設定をエクスポートします。
トップページに記事をスライドで表示させる
アフィンガー6には「スライドショー機能」が標準で搭載されています。
↓のようにトップページのタイトルの下にアイキャッチ画像が3つずつ表示されて、数秒ごとにスライドします。

こちらではスライドショー機能の設定方法をご紹介します。
スライドショー用のショートコードを挿入する
記事編集画面よりショートコードを選択して挿入します。

①トップページ用の記事編集画面を開く
カスタマイズにて「ホームページ設定」に固定ページを選択している場合は、作成済みの固定ページ編集画面を開きます。
管理画面メニューより「固定ページ」→作成済みの記事
②記事本文にショートコードを挿入する
記事本文に「タグ」→「記事一覧/カード」→「カテゴリー一覧(スライドショー)」を選択。
記事本文にショートコードが挿入されます。
好みに合わせてカスタマイズしましょう。
デフォルトのままでも、最新記事から順に表示されます。
記事編集後は「更新」して完了です。
スライドショー機能をカスタマイズする
スライドショー機能のカスタマイズは管理画面メニューより
「AFFINGER6管理」→「ヘッダー」→「画像スライドショー設定」にて変更できます。
スライドの速度、スライドの向きを自由にカスタマイズしましょう。
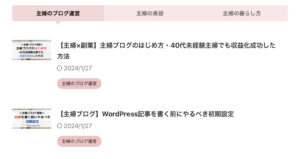
トップページにタブ式カテゴリー別一覧を作成する
「タブ式カテゴリー別一覧」とは、下のような表示方法です。


タブ式カテゴリーを表示させる設定方法
管理画面メニューより
「AFFINGER6管理」→「トップページ」→「タブ式カテゴリー一覧」を選択。
①表示させたいカテゴリーNo.を入力
カテゴリーは4つまで表示が可能です。
カテゴリーNo.は管理画面より「投稿」→「カテゴリ」で確認できます。
②タブごとのカラーを設定
タブの背景色、文字色を設定します。
③デザインの設定
タブの形を好みに合わせて選択します。
④表示記事数、表示順の設定
カテゴリーごとに表示する記事数、表示順を選択します。
設定が完了したら「Save」をクリックして終了です。
まとめ:アフィンガー6デザインを手動でカスタマイズする方法
今回はアフィンガー6、クラシックエディター導入時のカスタマイズについてご紹介しました。
当ブログでは発信するメインの内容や、SNSとの相互性に合わせて、気分転換もかねて時々カラー設定を変更しています。

アフィンガー6のデザインテンプレートではなく「自分でカスタマイズしてみたい」という方はぜひオリジナルのブログ作成に挑戦してみてください!